HubSpot에서 가망 고객 양식 생성
브라이트코브 캠페인은 동영상 재생 중에 시청자 정보를 캡처할 수 있는 리드 양식을 만들 수 있는 기능을 제공합니다. 양식을 사용하면 필요한 필드 (표시 또는 숨김) 를 포함 할 수 있으며 점진적 프로파일 링 (사용 가능한 경우) 과 같은 기능을 활용할 수 있습니다. 리드 데이터는 HubSpot으로 전송되고 처리됩니다.
허브스팟에서 양식 만들기
HubSpot은 뷰어 정보를 캡처하는 데 사용할 수있는 양식을 만드는 기능을 제공합니다. 생성된 HTML 양식은 브라이트코브 캠페인 내에서 리드 양식을 만들 때 사용됩니다. 그런 다음 캡처된 데이터를 향후 통신을 사용자 지정하는 데 사용할 수 있습니다. 아래 단계에서는 이름, 성 및 이메일 주소를 캡처하는 간단한 양식을 만듭니다. HubSpot 양식에 대한 자세한 내용은HubSpot 설명서를 참조하십시오 .
- HubSpot 계정에 로그인합니다.
- 마케팅 > 양식을누릅니다. 클래식 메뉴를 사용 하는 경우연락처 > 양식을클릭 합니다.
- 양식 작성을클릭합니다. 기본적으로 양식에는이메일필드와제출버튼이 포함됩니다.
- 일반 양식유형이 선택되어 있는지 확인합니다. 다음을 클릭합니다.
- 빈 템플릿이선택되어 있는지 확인합니다. 시작을 클릭합니다.
- 머리글에서 기본 이름을 클릭하고 양식의 이름을 지정합니다. Enter키를 눌러 변경 사항을 저장합니다.

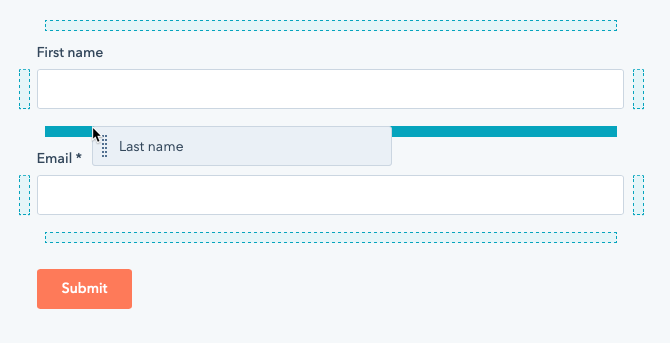
- 페이지의 왼쪽에는 양식에 추가할 수 있는 필드 목록이 있습니다. 양식에 원하는이름및 성필드를 페이지 오른쪽에 끌어다 놓습니다.

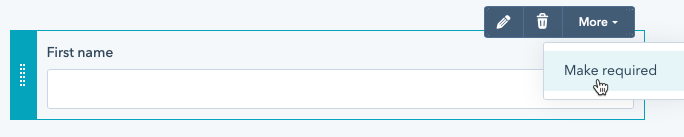
- 필드를 필수로 만들려면 필드 위에 마우스를 놓고더보기 필드로 > 만들기를클릭합니다. 필수 필드에는 필드 레이블 옆에*가 표시됩니다.

- 페이지 상단에 있는옵션링크를 클릭합니다.
- 방문자가 이 양식을 제출한 후 수행할 작업에대해 감사 메시지 표시를클릭합니다. 기본 메시지는 절대로 표시되지 않으므로 유지합니다.

- 페이지 상단에 있는스타일 및 미리 보기링크를 클릭합니다. 기본적으로바탕 화면미리 보기가 나타납니다.
- 페이지 상단에 있는 [ 게시 ] 를 클릭하여 변경 내용을 양식에 게시합니다.
양식 임베드 코드 복사 및 편집
Brightcove Campaign 내에서 양식을 사용하려면 양식 포함 코드를 복사하고 편집해야합니다. 또한 양식에 기본 스타일을 지정할 수도 있습니다. 아래 단계에서, 우리는 HTML 편집기에 양식 포함 코드를 복사 한 다음 폼에 몇 가지 스타일을 변경합니다.
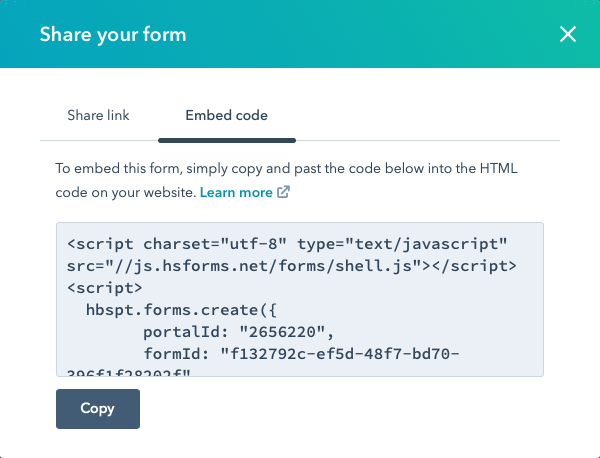
- 딸깍 하는 소리공유페이지 오른쪽 상단에 있습니다.
- 딸깍 하는 소리코드 삽입그리고부소스 코드를 클립 보드에 복사합니다.

- 임베드 코드를 선택한 HTML 편집기에 붙여 넣습니다.
- 임베드 코드에는 약간의 변경이 필요하므로 Brightcove Campaign은 제출시 양식을 닫아야합니다. 줄 끝에 쉼표
formId:추가가 있는 줄을 찾습니다. - 이 줄을 줄 아래에
formId:추가하십시오.onFormSubmit: bcLeadForm.submit - 기본적으로 양식이 브라이트코브 플레이어 내부에 표시되면 해당 양식이 플레이어 위에 투명한 배경에 표시됩니다. 다음 CSS를 embed 코드에 추가하여 배경색을 회색으로 변경합니다.
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style>
HubSpot에서 양식 데이터의 유효성 검사
사용자 정의 리드 양식을 사용하여 캡처한 리드는 HubSpot 계정에 연락처로 추가됩니다. 리드 양식에서 캡처한 데이터를 쉽게 볼 수 있는 방법은 HubSpot에서 스마트 목록을 만드는 것입니다.
- HubSpot 계정에 로그인합니다.
- 딸깍 하는 소리마케팅 > 양식 .
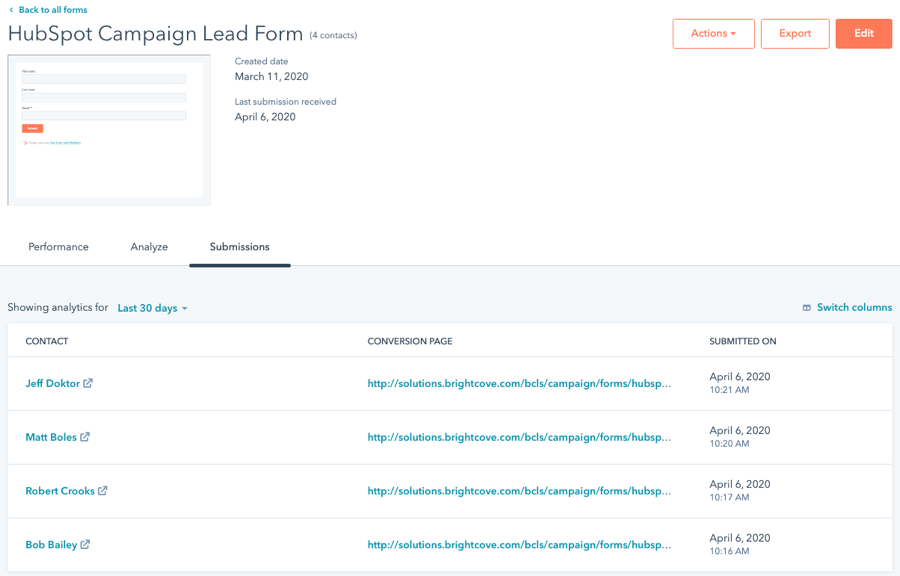
- 양식을 마우스 오버하면동작메뉴가 나타납니다. 작업 제출 > 보기를 클릭합니다. 양식 제출 목록이 나타납니다.

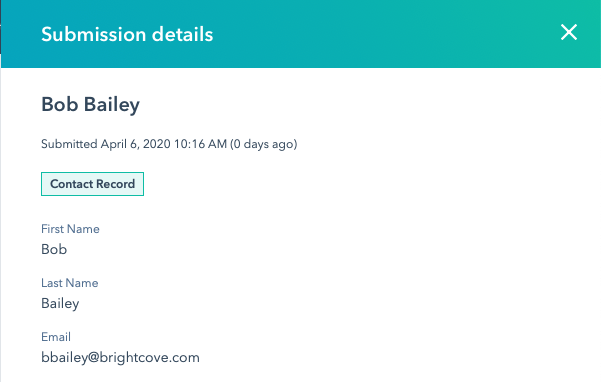
- 행을 마우스 오버할 때 제출 서류 보기를 눌러 양식 데이터를 봅니다.

 고객 지원 문의
고객 지원 문의 시스템 상태
시스템 상태


