오라클 Eloqua에서 가망 고객 화면 생성
브라이트코브 캠페인은 동영상 재생 중에 시청자 정보를 캡처할 수 있는 리드 양식을 만들 수 있는 기능을 제공합니다. 양식을 사용하면 필요한 필드 (표시 또는 숨김) 를 포함 할 수 있으며 점진적 프로파일 링 (사용 가능한 경우) 과 같은 기능을 활용할 수 있습니다. 리드 데이터는 Eloqua로 전송되고 처리됩니다.
Eloqua에서 양식 만들기
Eloqua는 뷰어 정보를 캡처하는 데 사용할 수있는 양식을 생성하는 기능을 제공합니다. 생성된 HTML 양식은 브라이트코브 캠페인 내에서 리드 양식을 만들 때 사용됩니다. 그런 다음 캡처된 데이터를 향후 통신을 사용자 지정하는 데 사용할 수 있습니다. 아래 단계에서는 이름, 성 및 이메일 주소를 캡처하는 간단한 양식을 만듭니다. Eloqua 양식에 대한 자세한 내용은Eloqua 설명서를 참조하십시오 .
- Eloqua 계정에 로그인합니다.
- 자산 > 양식으로이동한 다음양식 만들기를클릭합니다. 양식 템플릿 선택기가 열립니다.
- 빈 양식을클릭한 다음선택을클릭합니다.
- 왼쪽 탐색에서 [ 필드 그룹 ] 패널을 확장합니다.
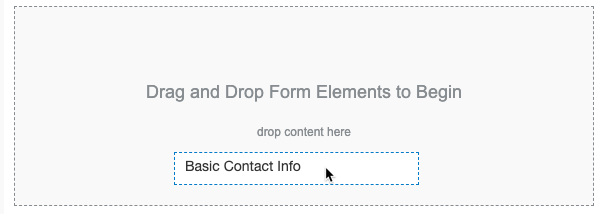
- [ 필드 그룹 ] 패널에서 [ 기본 연락처 정보 ] 를 클릭하고 양식 템플릿으로 드래그합니다.

- 필드가 양식에 추가되었는지 확인합니다.

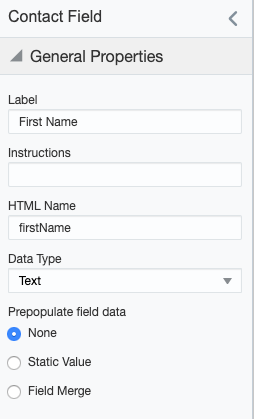
- 기본적으로 필드는 필드 병합을 사용하여 추가됩니다. 이로 인해 Brightcove Campaign에서 사용할 때 필드에 이상한 텍스트가 나타납니다. 필드 병합을 제거하려면이름필드를 클릭하여 선택하십시오.
- 왼쪽 탐색 패널에서일반 특성섹션을 찾아미리 채우기 필드 데이터특성을없음으로설정합니다.

- 프로세스를 반복하십시오. 성과이메일 주소필드.
- 저장을 클릭합니다.
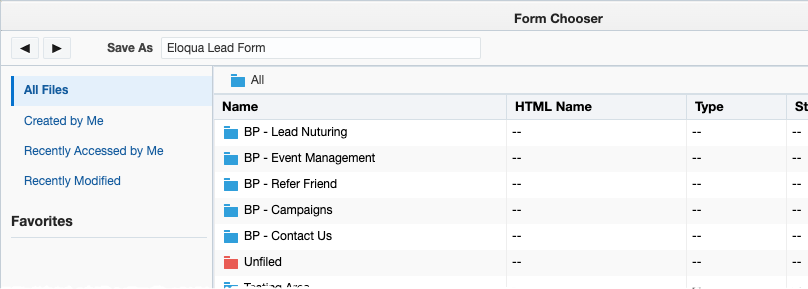
- 양식에 이름을 지정한 다음저장을클릭합니다.

양식 HTML 복사
브라이트코브 캠페인 내에서 양식을 사용하려면 양식 HTML을 복사해야 합니다. 양식 HTML을 복사하려면 다음과 같이 하십시오.
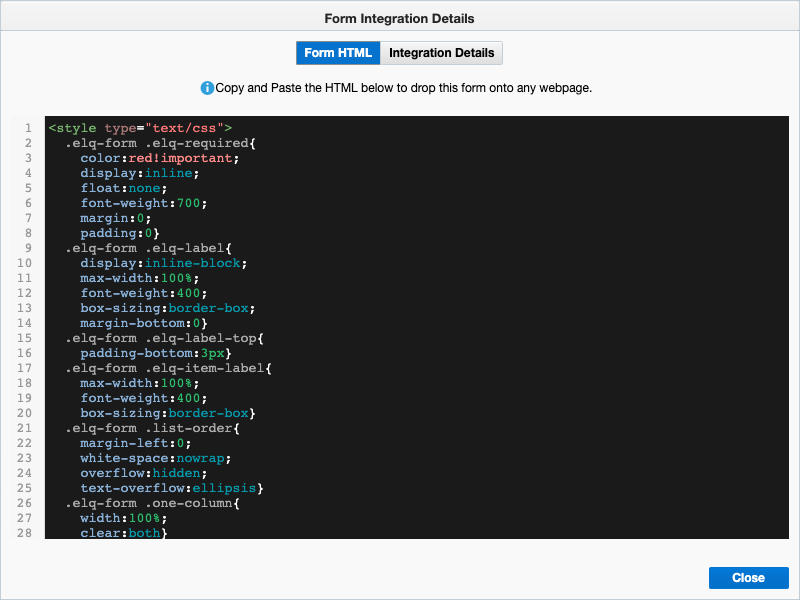
- 작업 양식 > 보기 HTML... 를 클릭합니다. 양식 HTML이 표시됩니다.

- 전체 HTML을 클립 보드에 복사합니다. 닫기를클릭합니다.
- 양식 HTML을 선택한 HTML 편집기에 붙여 넣습니다. 편집기의 코드 서식 지정 기능을 사용하여 쉽게 읽을 수 있도록 코드 서식을 지정할 수 있습니다.
양식 스타일 지정
기본적으로 리드 양식이 표시 될 때 양식은 플레이어 위에 투명한 배경에 표시됩니다. CSS를 사용하여 양식에 몇 가지 기본 스타일을 지정하고 싶을 것입니다. 아래 섹션에서는 양식의 스타일을 지정하는 방법에 대한 두 가지 예를 제공합니다. 관련 CSS도 제공됩니다. 표준 색상을 따르거나 추가 필드의 스타일을 처리하도록 CSS를 조정해야 할 수도 있습니다.
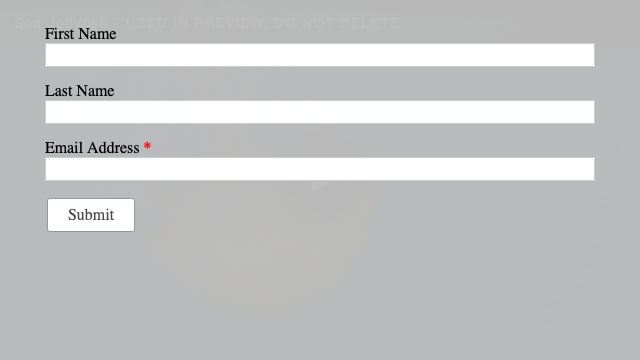
간단한 양식 스타일 예제
이 예는 회색으로 폼의 배경색을 변경하는 CSS를 사용하고 다음과 같이 폼이 나타납니다:

이 스타일링의 경우 양식 HTML style태그의 맨 위에 다음 CSS를 추가합니다.
몸 {
배경색: rgba (204,204,204,0.9);
여백: 0;
패딩: 20 픽셀;
높이: 100%;
}
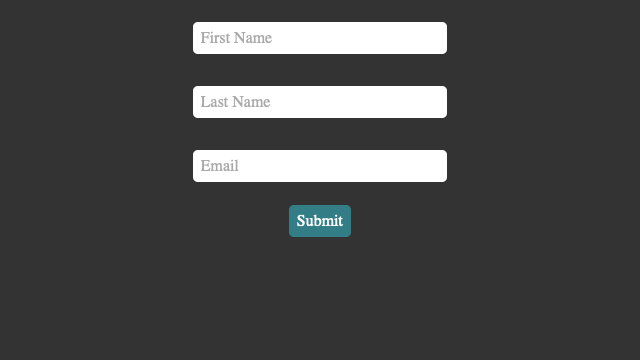
고급 양식 스타일 지정 예
이 예제에서는 JavaScript를 사용하여 양식의 배경색을 검정색으로 변경하고 몇 가지 기본 필드 서식을 수행합니다. 양식은 다음과 같이 나타납니다.

이 스타일링을 위해 양식 HTML의 맨 아래에 다음 자바 스크립트를 추가합니다.
<스크립트 >
var labels = document.getElementsByClassName ( 'elq-label'),
전자 양식 = 문서.쿼리 선택기 ('양식.elq-양식'),
submitButton = document.getElementsByClassName ( 'submit-button-style') [0],
// titleLable = document.querySelector ( 'label.label'),
이름 = 문서.get이름별 ('이름') [0],
성 = 문서.항목 이름별 ('성') [0],
전자 메일 주소 = 문서.get이름별 ('전자 메일 주소') [0],
나는;
에 대한 (나는 = 0; < 나는.길이 레이블; 나는 ++)
{레이블 [i] .setAttribute ('스타일', '디스플레이: 없음; ');}
속성 ('스타일', '배경색: #333; 높이: 12em; 텍스트 정렬: 가운데; 패딩: 0% 20%; ');
// titleLable.setAttribute ( 'style', 'display : none;');
제출 버튼.set속성 ('스타일', '높이: 2em; 배경 색상: #337d87; 색상: #fff; 경계:없음; 테두리 반경: .3em; 패딩: .3em .5em; 글꼴 크기: 1em; ');
이름.set속성 ('스타일', '여백: .5em; 높이: 2em; 너비: 80%; 패딩 왼쪽: .5em; 글꼴 크기: 1em; 테두리: 없음; 테두리 반경: .3em; ');
이름.set속성 ('자리 표시자', '이름');
성.set속성 ('스타일', '여백: .5em; 높이: 2em; 너비: 80%; 패딩 왼쪽: .5em; 글꼴 크기: 1em; 테두리: 없음; 테두리 반경: .3em; ');
성.set속성 ('자리 표시자', '성');
이메일 주소.set속성 ('스타일', '여백: .5em; 높이: 2em; 너비: 80%; 패딩 왼쪽: .5em; 글꼴 크기: 1em; 테두리: 없음; 테두리 반경: .3em; ');
이메일 주소.set속성 ('자리 표시자', '이메일');
</스크립트 >
브라이트코브 캠페인 리드 양식 만들기
양식을 만들고 스타일을 지정하면 리드 양식을 만들 때 브라이트코브 캠페인 내에서 양식 HTML이 사용됩니다. 가망 고객 화면 생성에 대한 자세한 내용은가망 고객 화면 생성을참조하십시오.
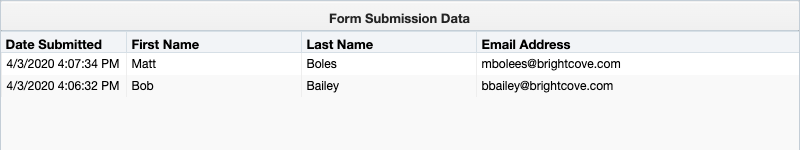
Eloqua 양식 데이터의 유효성 검사
양식 데이터가 Eloqua로 전달되었는지 확인하는 방법에는 여러 가지가 있습니다. Eloqua에서 양식 데이터를 보려면 다음 단계를 수행하십시오.
- Eloqua 계정에 로그인합니다.
- 자산 > 화면으로 이동합니다.
- 왼쪽 탐색에서모든 파일링크를 클릭하여 모든 양식을 표시합니다.
- 양식 이름을 두 번 클릭하여 엽니다.
- 작업 제출 데이터 > 보기... 를 클릭합니다. 양식 데이터가 표시됩니다.

 고객 지원 문의
고객 지원 문의 시스템 상태
시스템 상태


